django 模版渲染
模版渲染使用 https://github.com/Frojd/django-react-templatetags/tree/develop
from django.shortcuts import render
def menu_view(request):
return render(request, 'myapp/index.html', {
'menu_data': {
'example': 1,
},
})
html
{% load react %}
<html>
<head>...</head>
<body>
<nav>
{% react_render component="Menu" props=menu_data %}
</nav>
</body>
<!-- Your js includes should be included here, example:
<script type="text/javascript" src="/static/myapp/js/react-and-react-dom.js"></script>
<script type="text/javascript" src="/static/myapp/js/my-components.js"></script>
-->
{% react_print %}
</html>
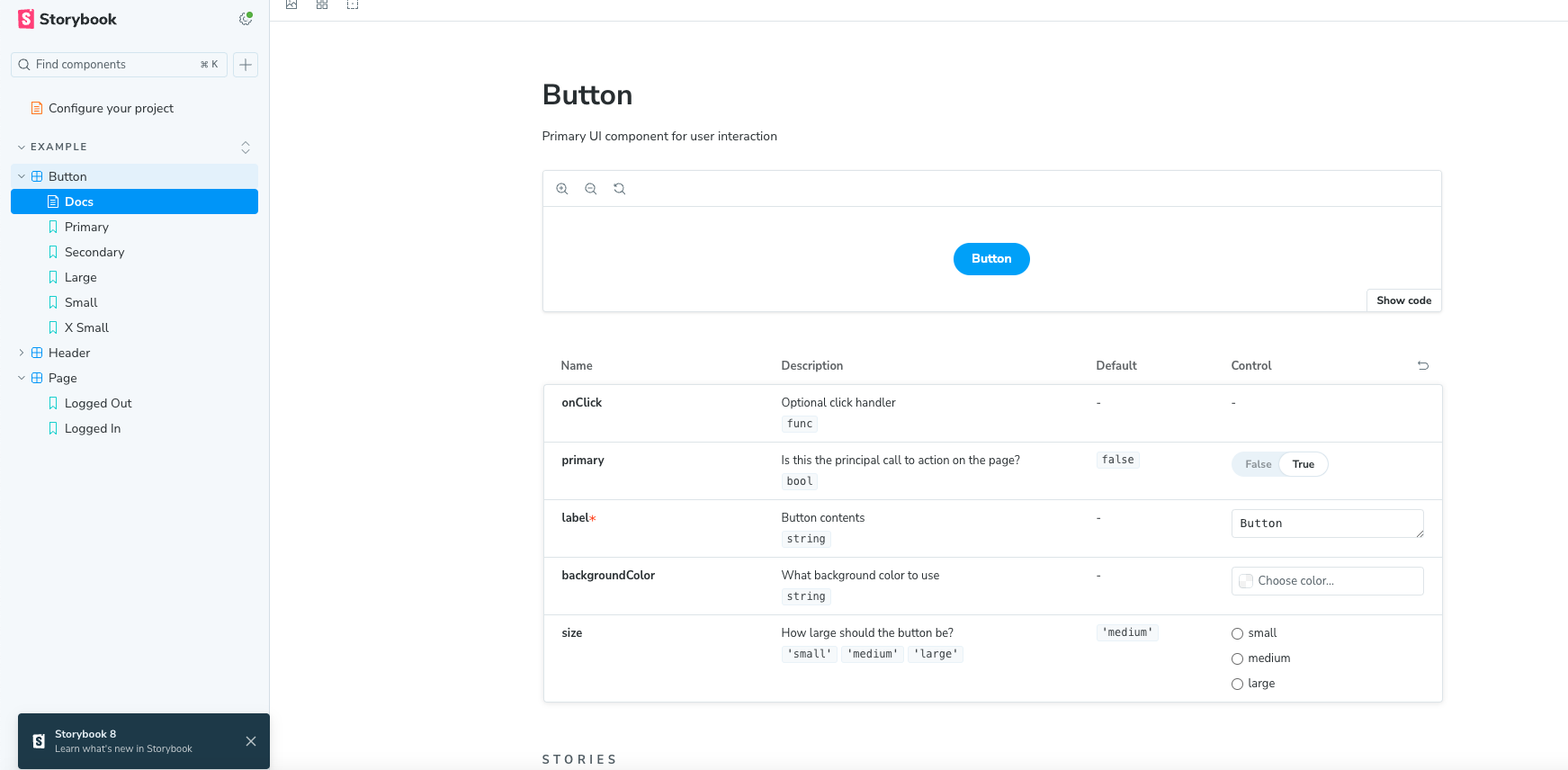
组件编写
https://storybook.js.org/tutorials/intro-to-storybook/react/en/get-started/
使用 stroybook 编写无头组件

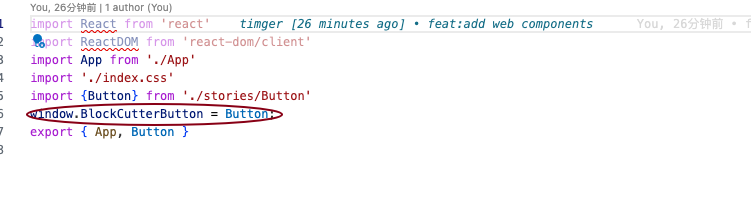
修改 main.js